Move a WordPress Site with the Duplicator Plugin
The process of moving a site from one server to another is a very important and difficult task. The main risk during site migration is Downtime. Which can happen with the possibility of data loss? In this article, we will explain how to move a WordPress site with the Duplicator plugin.
This will allow you to move your site from any other platform directly to CyberPanel or other control panels.
Table Of Contents
- Duplicator Plugin Setup
- Export site using Duplicator Plugin
- Setup site on the new server
Duplicator Plugin Setup:
Duplicator Plugin gives WordPress users the ability to copy, move, migrate, or clone any WordPress site. You can easily copy, move, and transfer your website from one server to another. You can also move your site from local to live server direct. First, we need to know how to install and set up the Duplicator plugin on our site.
Install Duplicator Plugin:
Duplicator Plugin is a free WordPress plugin. And available to install in the Plugins section of the WordPress Admin Dashboard. There are many ways to install WordPress plugins. Follow these steps to install the Duplicator plugin.
Install from Plugin section:
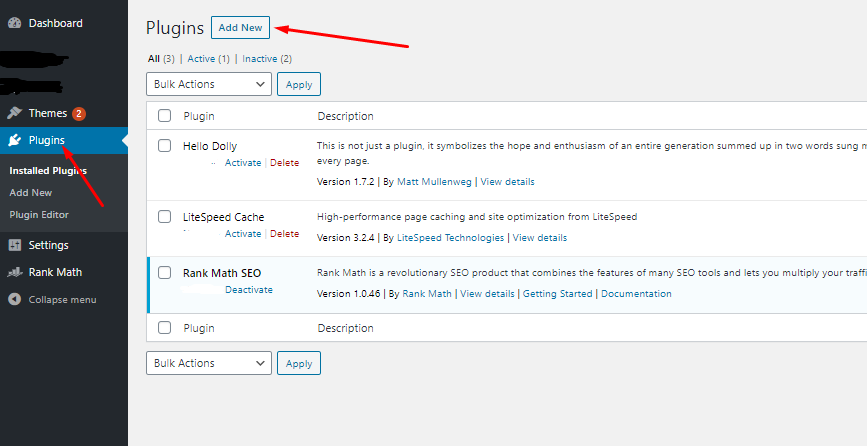
To install the plugin directly from the WordPress plugin directory. You have to visit the WordPress admin Dashboard then ‘Plugin’->Add New.

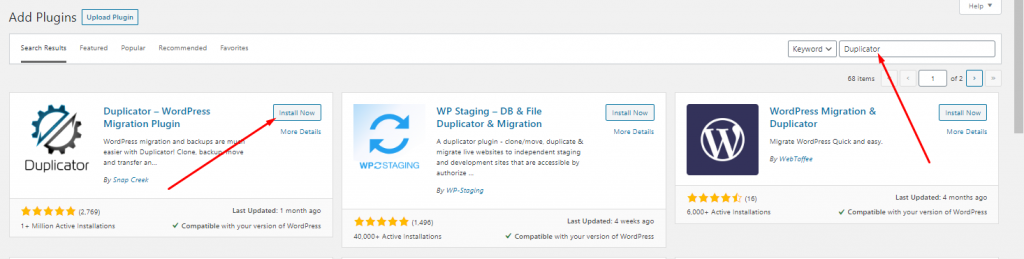
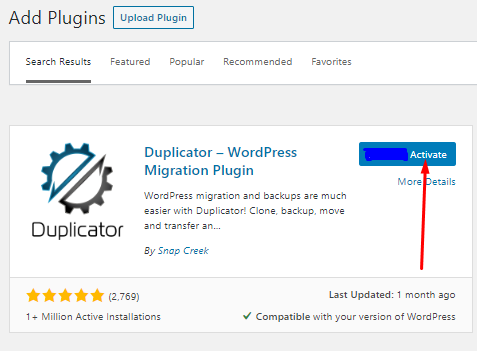
After clicking the Add New button. Here you have to find the duplicator in the search box. And you will get the first result of your desired plugin. Click Install Now to install this plugin.

Once the plugin is installed, it is time to activate the Duplicator plugin. Press the Activate button to activate.

Once you activate the plugin you can see Duplicator option in the menu section of Admin Dashboard.

Export site using Duplicator Plugin:
Once you’ve installed the Duplicator plugin, it’s time to prepare your site for migration. Follow these steps to move your site using the plugin.
You can see the Duplicator plugin in the left-side menu.
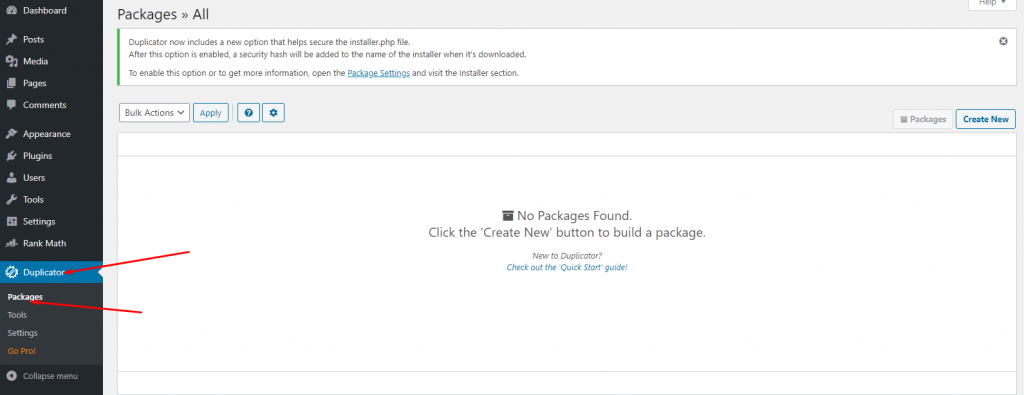
Now click on “Duplicator > Packages”. You can see this screen.

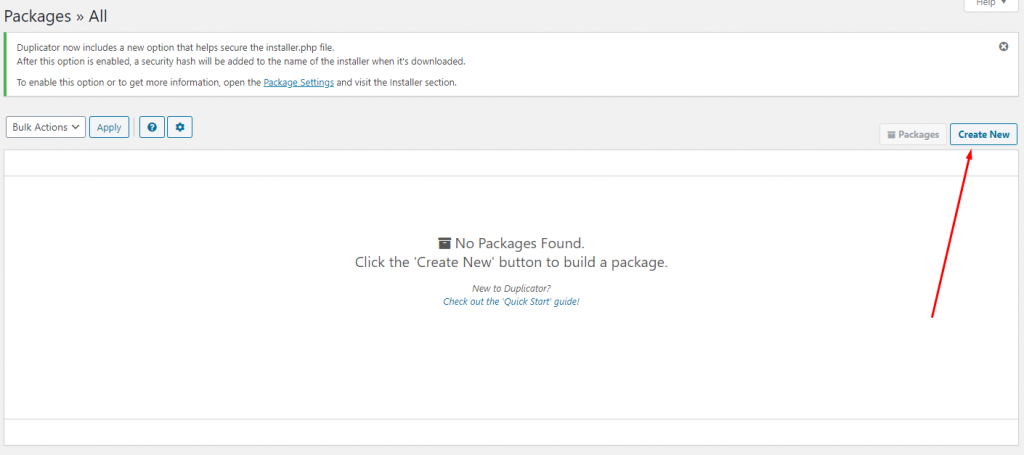
Its time to start the process. Click the ‘Create New‘ button.

After clicking Create New, you will be given 3 options:
- Setup
- Scan
- Build
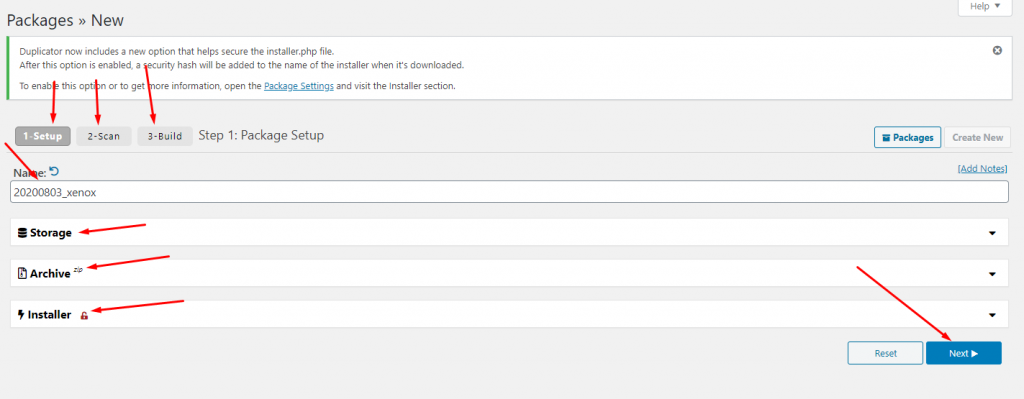
1-Setup
You have four options during set up phase.
- Name: (Give the Name to make a file).
- Storage: (You can select where to save the file).
- Archive: (Check Archive files).
- Installer: (See the settings for installer file).

After checking them all, click on the Next button for the next step.
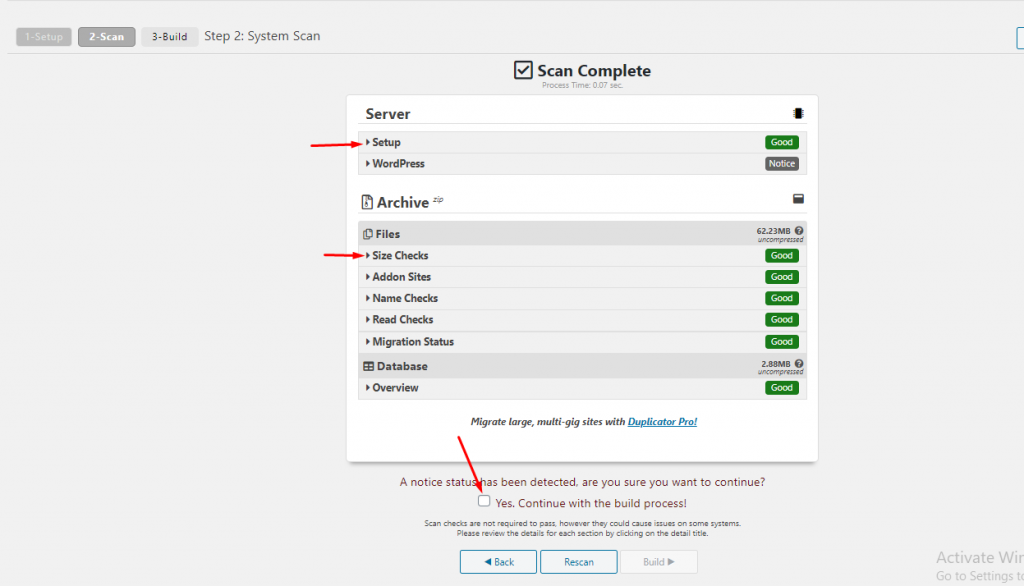
2-Scan
In the next step, you can see the scanning for export.

After the scan is complete, you will need to check its status and click Yes to build.

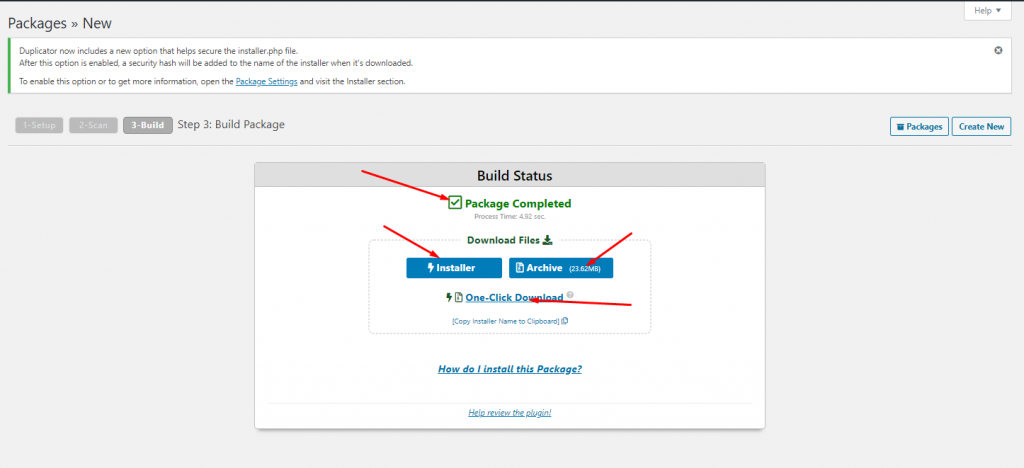
3-Build
After completing the build phase, you can see this screen.

From here you can get one-click download or archive and installer two files.
Setup site on the new server:
After the successful download of the installer and archive or .zip file. Now it’s time to move the site to another server. Follow the steps to do so.
Upload Installer and Archive File:
Upload both installer and archive files to your server. Always upload your file to the public_html folder of your site. You can upload using an FTP account. In the case of CyberPanel, you can also upload files from the File Manager in Website Manager. Follow the tutorial below to upload using FTP.
Install WordPress Website Using Installer
Now, it’s time to run the installer setup on your server. To do this, you need to go to your website address /installer.php at the end. Like www.abc.com/installer.php
If everything is fine up to this step, the next step is the extraction of the Archive file.
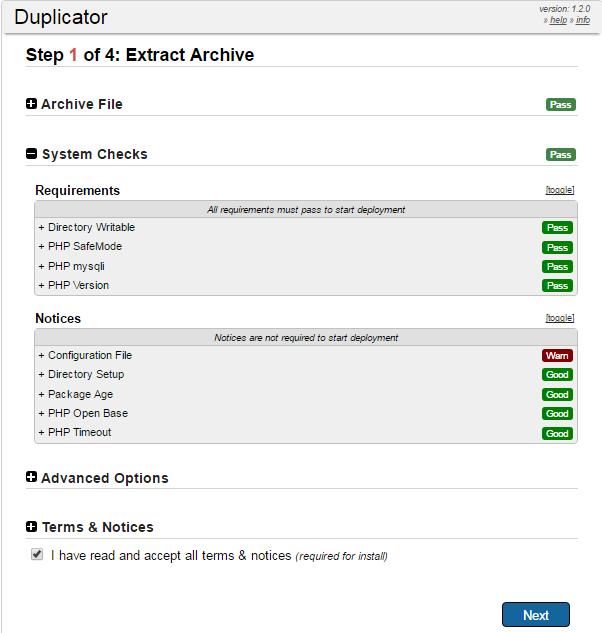
Extract the Archive
After visiting the installer page, you will see a screen like this:

Click the Next button to proceed after checking the options.
Database Setup
Now create a database to transfer your site. Follow the database creation process.
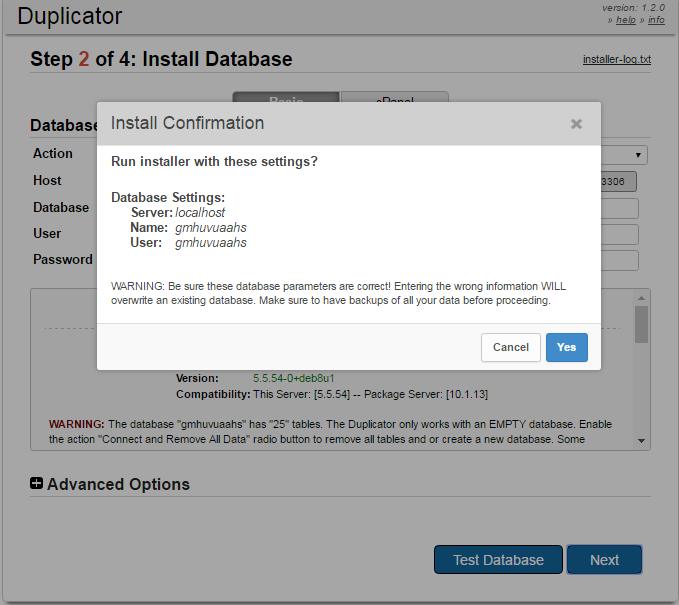
Run the Installer
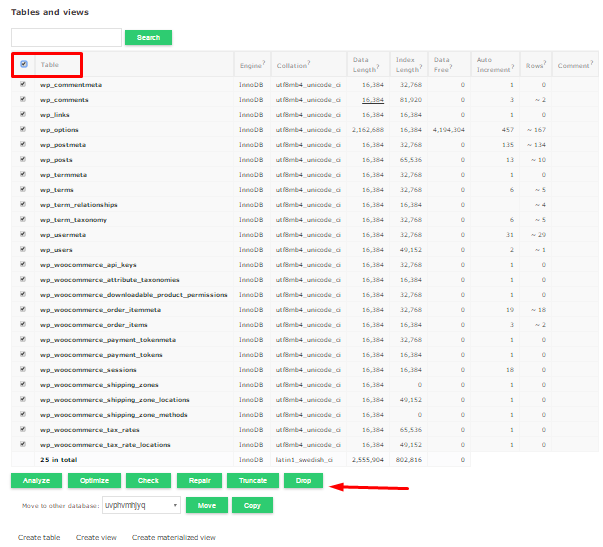
The Duplicator plugin works best with empty databases. Hence, before moving forward, you need to remove all previous data.
Next, the database window will open. You need to check the checkbox named tables to select all the tables in the database. Next, click the Drop button to remove the selected tables.

Click the Yes button.

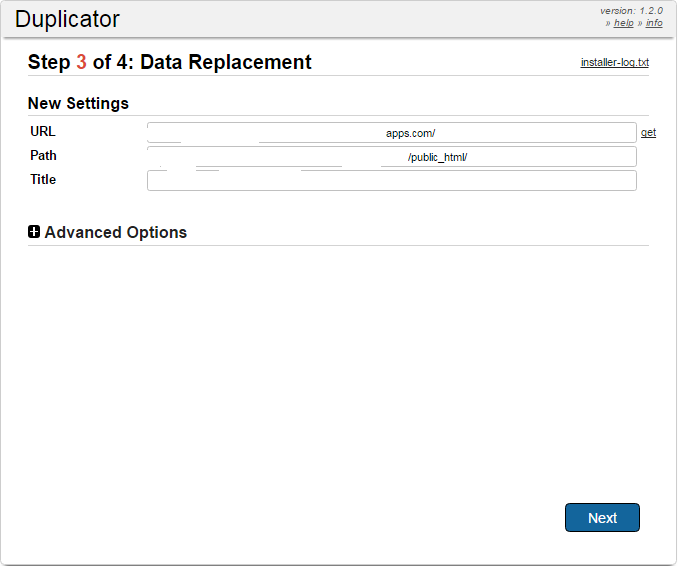
Data Replacement
Once you reached the 4th step click the YES button, you will be given a URL, Path, and Title automatically.

Now, click the Next button.
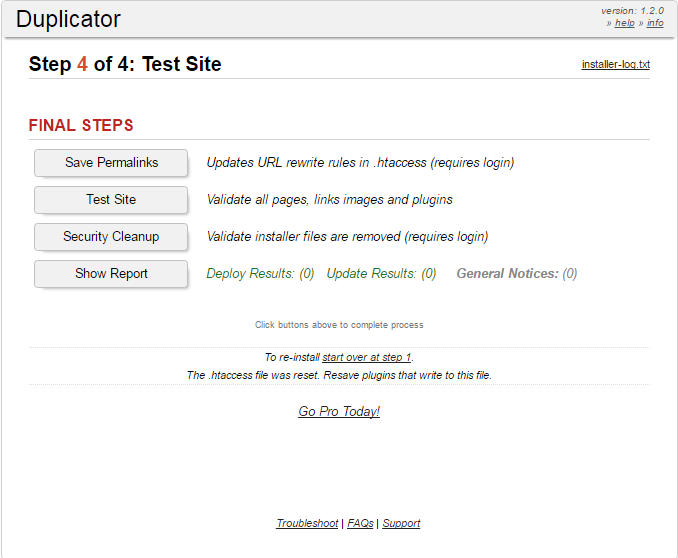
Test the Live Site
If it all works, you’ll see “Step 4 of 4: Test Site”. There you’ll want to click the “Site Login” button, and log in to your WordPress site using the same username and password as you have on the remote site.

Join our Affiliate Program and get bonus.
Read More: HOW TO CHANGE TIMEZONE ON LINUX SERVER